Creating Next-Gen Environment Textures
This tutorial is targeted at medium level users and will present the process of texturing a photorealistic building that has already been modeled. I will focus on the texturing process in particular, even though the modeling and UVs are also important for the final look of the building.
Introduction
Hello, my name is Daniel Vijoi and I have been working in the gaming industry for 7 years. My current
job is Lead Texture Artist at AMC Studio, a Romanian game development company based in Bucharest.
During this time I worked on many projects like TestDrive Unlimited (Atari), Mercenaries 2, Saboteur
(Pandemic Studios/EA), Pure (Blackrock Studios/DISNEY), Rise of Nations & Rise of Legends (BigHuge
Games/THQ) and other exciting titles yet to be announced. I decided to write this tutorial as I noticed a
certain lack of interest for game related environmental texturing in the 3d community. This tutorial is
targeted at medium level users and will present the process of texturing a photorealistic building that
has already been modeled. I will focus on the texturing process in particular, even though the modeling
and UVs are also important for the final look of the building.
For this tutorial, I used the 3Dtotal Texture DVD, a large library of diverse textures that we here at AMC
Studio use regularly. At the end you will find a list of all the specific 3D Total textures I have used for
each texture I have created. Some of the images included in this tutorial also mention which textures
were used.
Usually, it is preferable that one artist does the entire process of modeling and texturing as usually,
these processes are interlinked so optimizing the geometry will make changes to the texturing and viceversa.
This is why I will also mention some of the means by which the geometry and UV have to be
optimized to keep the textures needed to a minimum while also adding extra details and personality to
the asset.
The majority of game assets start their life as a concept art and some reference images that will help to
better define the character of the building. For this tutorial I used the following concept art and
reference photos. The subject of the concept is a desert building inspired by the settlements on
Tatooine and the typical real-life Tunisian buildings. I included some extra Sci-Fi details to make it more
interesting. The desert environment will influence the chromatic variation of the textures as well as
their detail as far as weather influence on materials goes. Being a multi-purposed building, details vary:
there is a generator in the tower and the back side of the building can be used as a market stall to sell
different things.


With the help of the above pictures, I modeled the low polygon geometry. The model has 2500
polygons, well under the 2700 polygon budget set initially. This will allow me to add further cuts in the
geometry to optimize texture usage later on in the process. Here’s a screenshot of the building
geometry from two different angles:

Here you can see the same geometry with the UVs unwrapped. The checker texture was added to make sure all the UV shells are proportional and that there are no areas with deformed UVs.

Before texturing, a quick drawn texture layout would be in order. This can be done either in Photoshop or on paper. This makes the texturing a lot easier if the layout part is sorted out beforehand. Because this process is rather quick, I usually sketch a couple of versions before I decide which is the best one to use. First of all, the entire geometry has to be measured properly so that the UV layout is as compact as possible with as little unused space as possible. Large areas on the geometry will take up more space on the UVs than small areas. In this case, I chose the keep the texture resolution at 128 pixels/meter. This will allow me to keep all the UVs in proportion with each other and also figure out how much space will every detail on the building take on the texture. Having all the parts at the same resolution will ensure that no area of the building will appear to be blurrier than the other.

Because this is a photorealistic building, the textures have to be chosen carefully, so that they do not
contain any artifacts due to compression. The artist has to closely follow the color provided in the
concept art or, as is the case here, the reference photos if the concept art is not colored. This particular
building is part of a desert environment, so the tone of the textures has to match the desert climate.
When choosing the base textures, the most important things to follow are the material details, as the
colors can always be modified later. Another good idea would be to choose textures that have a lot of
color variation, as this color variation will add a lot of personality to the building.
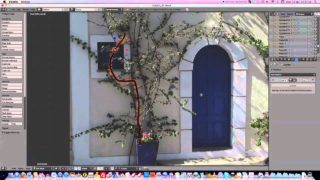
Here’s how the wall texture for the basic shape of the building was made. The top image is the original
texture while the lower one is the result after tweaking the colors with Color Adjustment and a bit of
Unsharp Mask.

The next image shows how I added different color tones and a layer of paint to the existing wall. The easiest way is to select the necessary details with Color Range and add them to our PSD. I use this method a lot.

Next up I used a mask (top frame) to add some details from a texture (middle frame) to our map. The result can be seen in the lower frame. The blending mode for that layer will be Normal. This will ensure that the newly created layer will not modify the original texture’s color.

Most of the details can be added in this manner by using masks or Color Range to isolate desirable
details from one texture and add them to our own. The final color can always be modified using Replace
Color if needed.
One very important thing to take into consideration is the texture resolution. The artist must always be
careful when scaling the source textures to both keep the natural scale of the details while at the same
time ensuring that particular details will not be sharper or blurrier than the rest of the texture.
Another thing to consider is the management of the PSD files. This will help obtain the maximum
texture quality but also decrease execution time when working on a tight schedule. All layers should be
named and organized in groups to make sure all the details are easy to find in case they are needed. I
try to keep the layers on Normal as much as possible to make sure I keep as much detail from the
original texture while avoiding color deviation and artifacts caused by using other blending modes like
Hard Light or Overlay. If these blending modes are necessary, it is very important to keep the resulting
texture as photorealistic as possible. Softlight seems to be a blending mode suitable for accentuating
highlights, shadows, bevels, etc.
Here is one example that follows the above mentioned:

This next picture shows the final wall texture with a bit of saturation added to it:

The two Photoshop guidelines mark the lines that define how the texture is tiled. I needed to make the
texture tileable on these lines as the wall is 5.5 meters tall but I only had 4 meter worth of texture to
work with. The result is that I had to cut the geometry at 3 meter height and tile the image at that
height to increase the usable surface area. This technique is very useful when texturing a high building
but you also need to have dripping details at the top and dirt like details at and bottom of the texture.
So basically, the middle part (between the guidelines) can be tiled to cover as much space on the
geometry as needed while keeping the top and bottom unique.
Here is the same texture applied to the geometry:

This texture not only does it tile with itself but with another texture used for the back of the building.
This second texture has been created by using this one as a base and adding some masked details to
make it unique.

Here are some further tiled texture examples, this time from assets that are not related to this one:


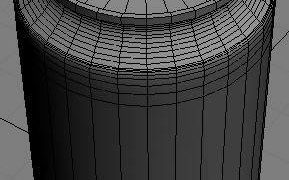
The same method has been applied when doing the tower wall seen above. To make the tile harder to
spot, I reduced the detail of the texture by making the bricks look more alike in color and intensity.
Using some masks from the previous texture, I have saved some time when adding dirt at the base of
the tower and dripping details at the top. Afterwards, I have used Color Range to select some painted
areas from the base wall texture and add them on top of the tower wall texture for added variation. It is
often a good idea to use common or similar details for all the textures of the same asset to add unity to
the texture and make them fit together better.
After adding these details, I copied a row of stones from the top part of the tileable area and blended it
in with the lower part. This will make the texture blend in seamlessly. Usually, making the textures
tileable should be kept for last to save time. Also note that the texture tiles vertically to span the height
of the tower but also tiles horizontally to make it easier to map it on the circumference of it.

The above image contains a step by step description of the way the roof texture was created. First I
added contrast and color to the texture by duplicating the layer and setting the blending mode to
Multiply. I then used Color Range to select some of the red paint and increase its intensity. Finally, I
added some rust, paint chips and metallic details to make the texture stand out.
Next up is how I extracted the dripping details form a concrete texture to be used for the roof as well as
other elements of the building.

Now, to move on to some of the details; first, the entrance door. It is important to remember keeping
the PSD files organized and with as few layers and special blending modes as possible to avoid making
the final texture look too cluttered.
One layer for each detail type should be enough: rust, chipped paint, scratches, dirt, text, etc. A good
idea would be to keep volumetric details as separate layers to make them easier to convert to a normal
map later on.

The following image shows how the wood texture was created. When details with clearly defined
vertical or horizontal lines are concerned, the first thing to do is make sure they are lined up properly.
This will make the tiling process easier.

Optimizing the workflow means that it would be a good idea to keep some textures or elements of the
textures in a „library” organized by category: dirt, stains, rust, etc. This will make them easier to find
when needed. At the same time, the most interesting elements of the already created textures can be
used either for the same asset or for other assets to save up time if necessary.
One last detailed area I’d like to point out is the pipes. Here is the creation process detailed:

To summarize, only a few Photoshop tools are used when creating texture, tools like Color Range,
Replace Color or Healing Brush. It is important to keep the number of layers to a minimum and use as
blending modes as little as possible. Always keep the resolution consistent throughout the textures.
Don’t forget to keep volumetric details as separate layers to make it easier to create the normal map
and specular map later. All the time saved from keeping the workflow as organized as possible will give
you more time to fine tune the texture or add details to areas that you might have neglected.

The above image shows the final version of the first map, with all the tiling areas. I set my target at
using two 1024×1024 textures and one 512×256 alpha texture. Even with the budget restrictions, this
should never be an impediment in adding as much details as possible. Adding more details on the
tileable textures is always better than adding less when trying to minimize visible tiling areas.

This is the second diffuse texture, with the tiling areas also marked out.
Normal Map
The next major step to be taken is creating the normal map. First thing to do is create a height map
from the diffuse map we already created. This is by no means realized by just de-saturating the color
texture and running a filter, there is more to it than that. A close study of the volumes defined by the
color texture is necessary. We start by isolating large volumes like door frames, window frames and
large grills. Finer details like wood fiber, rust or chipped paint, which do not have a lot of volume
associated to them, should be kept separately so that they do not compete with the large details when
converting the height map to normal map. Doing so will result in a final texture that is unnatural and
cartoony.
Here’s how the height map looks, basically it is a grayscale map that define the depth of each detail.
Contrast is very important as it is the element that will add depth to the resulting normal map.

This is how the resulting normal map looks after using the nVidia Normal Map Filter on the previously created height map. You can also use Crazybump or Xnormal for the same purpose. This normal map can be further enhanced in Photoshop before being used. If some details need to be more pronounced, they can be duplicated on the normal map and the resulting layer can be set to Overlay. This will increase the depth of that area.

The same method has been used for the second texture. Here is the height map and the normal map for that texture in one image.

For some areas I have also added normal map details that were not taken from the diffuse map. Here are a few such details that have been added to the previous normal maps with Overlay to add variation to them.

Specular map
The specular map’s basic role is to dictate how much light is reflected off a surface. Materials like wood,
brick or concrete will have lower specular values while glass, metals and other metals have higher
values. As with the normal map, the specular map requires careful examination of the surfaces involved,
to guarantee proper results. Some 3d engines might use a grayscale specular map, some a colored one.
In the images below, the bright areas represent the windows with some dark areas for the parts that are
dirty. The metal surfaces have brighter values with dark areas for rust and brighter areas for shiny
details. The darkest values are for the bricks, concrete and wood. Of course, if the wood is painted, its
specular value will be higher, same goes for wet or polished bricks. Another rule would be that older
surfaces tend to reflect less light than new surfaces as they are affected by dirt, dust and/or rust, all of
which have very low specular values.
In general, the specular map will have more contrast than the diffuse color it has been generated from.
Here is how the specular maps look in this case:


Here is a compilation of screenshots from Maya, using the High Quality Renderer. This is the closest you
can get to the ingame image while still using Maya. Similar details can be obtained when using other
software packages too.

As a conclusion, I leave you with a render of the final asset. I hope you enjoyed this tutorial and
hopefully this will help you better understand some of the challenges of texturing for next-gen games.

Thank you,